In this world, it is important that a business needs a website and everyone believes this as an essential step to get business leads. And, the main reason for the increase of businesses in any field is the presence of Internet World. As we know, everyone sticks to mobile devices or sometimes the laptops, and search services on the Internet. And, many small businesses who strive hard to stay in the field of competition usually create a website. And by this, their presence and business information are shared on the internet. The basic reason behind creating a website is to gain some potential customers. But, how someone knows about a website as its URL can be created with any name. And it is obvious that one doesn’t know about the website name, instead they search by the service name and accept what the search engine result shows them. A professional website can be created using website builders like strikingly with either using SEO friendly techniques or its contents are optimized according to a pattern by which a search engine can find it easily. In most countries, a website is designed with SEO friendly techniques so that its products can be made visible in the major search engines easily. And the search engines have a crawler that crawls every website and saves the copy of the website or web page on its Data Centers like Google data center, yahoo data center etc. According to this numbering of saved data and keyword indexing, a search engine shows the results. This is why a website uses SEO friendly methods at the initial stage itself.
Below we’ll explain you about the steps to develop an SEO friendly website so that it can be structured according to the search engines as well for human visitors.
Here are the steps.
- Keyword Planning & Research
Keyword Research is very important while developing an SEO friendly website. Planning a keyword is not a big deal but make sure the planned keyword have high searches. To know about the keyword searches, you can use Google Keyword Planner Tool and make keywords according to your services. And by this we can create the best keywords that match our services.
When it comes to keywords for SEO, it’s believed that longtail keywords are more effective and should be used more often. Longtail keywords are lengthier strings of keywords that web users utilize on search engines. Per data, longtail keywords are more specific and enjoy better conversions compared to their generic counterparts.
You can also check the idea below to create a keyword.
Use keywords like a searcher does, or a requiring person does, i.e. if you need a service for web development search like this; ‘best website development company in the UK‘ or . if you need a service for website designing, search like this; ‘best website designing company in UK and make sure you have created the same phrase or keyword with a proper meaning like above for website designing. So the Crawler would capture it and show it to the visitors who need the service. We always think from a customer point of view.
Nonetheless, keep in mind to avoid doing keyword stuffing on your website. What’s keyword stuffing? It’s the practice of oversaturating keywords in website content that leads to the text sounding unnatural.

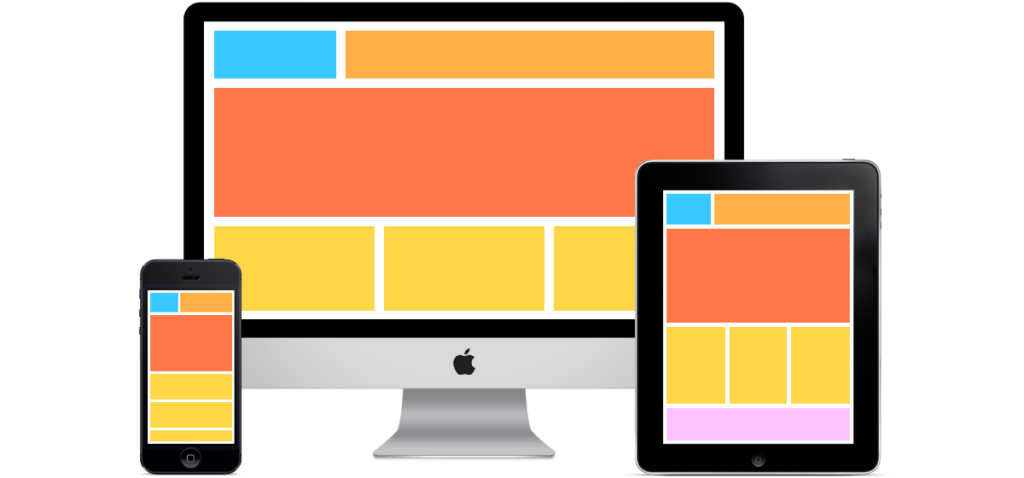
- Responsive Design:
Nowadays everyone has portable devices and internet connectivity, and all prefers to view the website through mobile or tablets. So, most websites are responsively designed as it gives a different view of the website while viewing from mobile, tablet and desktop. Responsive design is always included in the website theme that one chooses.
When proceeding with website design, try to put yourself in the shoes of your web visitors. Try to figure out what makes them feel anxious when they’re on the web and how to eliminate them in your website’s design. Strive to remove as many barriers to user accessibility as much as possible to promote a positive user experience.
For instance, when doing internal linking, make sure that the links are highlighted properly to ensure that they can be easily spotted by web visitors, which encourages them to click on the links. Use a contrasting text color on the internal link that you want to highlight to make it stand out from the rest of the text body – especially if the website visitor is viewing your website on their smartphone’s screen.
The above mentioned is just one example of making it easier for your target audiences to use and access your website through its design.

- Content Formation
The content is the most important thing of the website. The visitors, who really require services, first read the product page where contents make them understand about the service. And, if wrong information or irrelevant things are found, the visitors either leave the website or report it. So make sure that the website shows a good content that is easily readable and understandable to the visitors. Develop the contents that can be indexed to the search engines so that the crawling technology easily saves a copy of your web page or website. Use easy English (English (US)) to make people understand about each and every word related to your services. However, formatting or display styles can be introduced through CSS in the contents to make sure the contents are readable.
- Meta titles, keywords, and Description
This is another important thing that is required on every page of a website. Usually, Meta tags, titles, and keywords never show up on the website, but they buy phentermine cheap online play a major role in improving the search ranking of a website. When we search any services, the search engine gives numerous results. And, if we optimize the website with Meta tags, the search engine could easily find our website. For example, open Google.com and search for any services like “website designing in London”. And each result we see will display three things: Title, Link, and Description where Title shows the services or Company name, link shows the URL of the website and Description explains a detailed summary about their service.

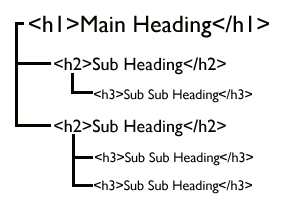
- H1, H2 and H3 header tags
The header tags are generally not used in the website, but they play an important role in SEO, as it communicates to the search engine for what your website is all about. So for the better knowledge of how to add header tags in your website, we have explained below about each header tag.
H1 is added at the title and must include the keyword that is targeting the page. H2 contains the similar keywords, and we can make the sub-heading as ‘H2’ in the content. And H3 is the sub-heading of H2. Make sure the header tags are readable and correct in syntax form. With the help of the below example, you get an idea to use H1, H2 and H3.
Check out the below format:
H1: <h1> Best Website Designing Company in London </h1>
Under H1, add H2: <h2> why choose our website designing service? </h2>
Under H2, add H3: <h3> best rated website designing company in London </h3>

- Optimize the WebPages
And by the time you successfully create the Meta tags, titles, keywords and description; don’t forget to use the same keywords in the content of the web page. As this increases the stability of the website to stand more proportionally with the competitors, and the crawler that comes to the website can easily fetch the related keywords and data according to the Meta details.
- Alt Tags
The alt tags are commonly referred as alt text. While adding an image, we add the alt text and mention the keyword there that targets the current page. Alt tag basically adds the keyword to the image.
Ex: If you have added an image that represents the Portfolio of the websites, then at the alt text add a keyword that resembles your service. I.e. with Portfolio image add alt text = “Web Design Development”.
- Linking structure
The title which you have added in a web page must be the same as the URL of the web page, like if your service is ‘best website designing company’ then URL of the web page would be XYZ.com/best-website-designing-company. You just have to add the title in the ‘permalink’ of the site manager, it would automatically create the link like above. The reason behind this type of linking is the search made by the search engine, and the search depends not only on the keywords and titles but also on the link structuring, and this type of uniqueness is always given the priority by major search engines.
- Proper Internal Linking
This basically leads us to a different page from the home or any other page within the same domain. By internal linking, we can insert links in one or more phrases that are related to our services. And through that, everyone will get the option (by clicking) to move to any of our service pages from the Home page itself.
- Caching the created links
Caching is in the sense of storing the copies of the web page. Mostly, the caching is done in Webmasters tool, a Google made tool, which submits the link of the webpage to Google and Google saves its copy. When people search for a service that is related to the web page that was submitted in webmasters tool, then Google shows it in results as soon as we submit it. Practically every search result includes a Cached link that you can find besides the links in the search results (check for the down arrow beside the links, where you will see ‘Cached’ option, when we click it basically tells us when was the last time Google cached the web page). Google also does an automatic caching if one doesn’t do it through webmasters tool.
- Don’t forget to add a Sitemap
A sitemap helps us to know about all the web pages, which are there on the website. It is also a better tool for a search engine to index all pages so that crawler could find every single page on its own through linking done in the sitemap.
- Google Analytics Code Insertion
The reason why we are adding this code in our website is to get the count of visitors who visits our website from Google search engine. This code can be created using a Gmail account, where first we need to submit our fully created website link on ‘analytics.google.com’. After that, we get a code and insert it in the header coding of our webpage. After successful insertion, we get information about the visitors who visit our website, and also we can estimate the monthly or yearly traffic through Google analytics (analytics.google.com).
Through the above steps, one can create an SEO friendly website and can make it visible to the world within seconds.

